In HTML, It provides a wide range of text formatting elements that allow web developers to create visually appealing and easy-to-read web pages.
It formats text as bold, italicizes, underlined, strike-through, smaller, larger, subscription, and superscription.
HTML Related Tutorials
Here are some commonly used text formatting elements:
Bold text (strong/bold tag)
Strong tag <strong> tag is used to make text bold. It is typically used to emphasize important words or phrases.
Example: This is bold text
<!DOCTYPE html>
<html>
<head>
<title>Bold Text (strong tag)</title>
</head>
<body>
<strong>This is bold text</strong>
</body>
</html>
Bold tag <b> tag is a formatting element used to make text bold. It does not provide any additional information about the text it applies to.
Example: This is bold text
<!DOCTYPE html>
<html>
<head>
<title>Bold Text (bold tag)</title>
</head>
<body>
<p>This is <b>bold</b> text</p>
</body>
</html>Italicize Text
Emphasized <em> tag is used to make the text italic. It is typically used to indicate emphasis or to highlight a specific word or phrase.
Example: This is Italicize Text using emphasis tag
<!DOCTYPE html>
<html>
<head>
<title>Italicize Text (emphasis tag)</title>
</head>
<body>
<em>This is Italicize Text using emphasis tag</em>
</body>
</html>Italic <i> tag is a formatting element used to make the text italic. it does not provide any additional information about the text it applies to.
Example: This is Italicize Text using italic tag
<!DOCTYPE html>
<html>
<head>
<title>Italicize Text (italic tag)</title>
</head>
<body>
<i>This is Italicize Text using italic tag</i>
</body>
</html>Underline Text
Underline <u> tag is used to underline text. It is typically used to indicate a hyperlink or to draw attention to specific text.
Example: This is underline text
<!DOCTYPE html>
<html>
<head>
<title>Underline Text</title>
</head>
<body>
<p>This is <u>underline</u> text</p>
</body>
</html>You can use Insert <ins> tag to make underlined text.
Example: This is inserted text
<p>This is <ins>underline</ins> text</p>Strike-Through Text
Strike <s> or <strike> are used to strike through text. They are typically used to indicate deleted or outdated information, it was used in HTML 4.
(Not Supported in HTML5)
<!DOCTYPE html>
<html>
<head>
<title>Strike through text</title>
</head>
<body>
<p>This is <s>strike through</s> text</p>
</body>
</html>In HTML5, you can use the delete tag <del> to strike through text. <del> is a formatting element used to mark text as deleted or removed.
Example: This is deleted text
<p>This is <del>deleted</del> text</p>The delete <del> tag is commonly used in combination with the insert <ins> tag, which is used to mark text as inserted or added. Together, they can be used to show changes made to a document.
Example: This is deleted inserted text
<p>This is <del>deleted</del><ins>inserted</ins> text</p>Superscript/Subscript Text
Superscript <sup> tag is used to create superscript text. It is typically used to indicate footnotes, exponents, or other special characters.
Example: This is 200m2
<p>This is 200m<sup>2</sup></p>Subscript <> tag is used to create subscript text. It is typically used to indicate chemical formulas, mathematical equations, or other technical information.
Example: This is H2O
<p>This is H<sup>2</sup>O</p>Larger/Smaller Text
Larger <big> tag is used to create larger text. It is typically used for headlines or section titles.
Example: This is larger text.
<p><big>This is larger text.</big></p>Smaller <small> tag is used to create smaller text. It is typically used for disclaimers or fine print.
Example: This is some smaller text.
<p><small>This is some smaller text.</small></p>Highlight Text
Highlight <mark> tag is used to highlight text. It is typically used to draw attention to important information.
Example: This is some highlight text.
<p>This is some <mark>highlight</mark> text.</p>Abbreviation Text
Abbreviation <abbr> tag is used to indicate an abbreviation or acronym. It is typically used to clarify technical terms or shorten lengthy phrases.
Example: This is my website
<p>This is my <abbr title="ifixproblem">website</abbr></p>More HTML Formatting Tag
<header> - define the header section of a web page.
<footer> - define the footer section of a web page.
<nav> - define a navigation menu.
<section> - define a section of a web page.
<article> - define a self-contained piece of content.
<aside> - define content that is related to the main content of a web page but is not essential to understanding it.
<div> - group together elements and apply styling to them as a unit. It is often used as a container for other elements.
<span> - apply styling to a specific section of text or content
<blockquote> - indicate a longer quotation or citation.
<code> - indicate computer codeRelated Articles
- Automatically Setting the Current Date and Time in an HTML Form

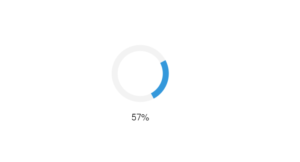
- How to Create a Spinner with Loading Data Percentage in DataTables

- Convert Numbers to Khmer Number System Words (HTML+JAVASCRIPT)

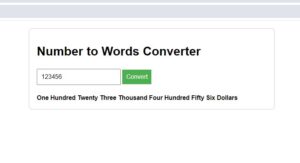
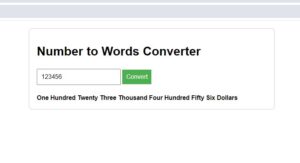
- Converting Numbers to Words in JavaScript

- Create Login Form Using HTML, CSS, JavaScript

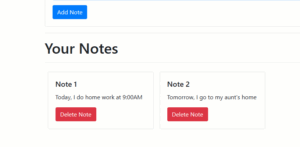
- JavaScript – Create Notes App