For the old article, I have a user login app in Android Studio, but for this article, I have a new example I create a simple user registration app with a beautiful screen. it has the screen background, icon, and text editor style.
Android Contents:
So you can follow with me step by step:
1. Create a new android project
For example project, you can find the article How to create a simple user login app in Android Studio
Project name: Simple User Login
Package name: com.eangkor.simpleuserlogin
Langauge: Java
2. In activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/background"
tools:context=".MainActivity">
<EditText
android:id="@+id/editTextUsername"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:layout_marginTop="10dp"
android:background="#30ffffff"
android:drawableRight="@drawable/ic_action_user"
android:drawablePadding="10dp"
android:hint="Username"
android:inputType="textPersonName"
android:padding="20dp"
android:textColor="@color/white"
android:textColorHint="@color/white"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="1.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/imageView" />
<EditText
android:id="@+id/editTextPassword"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:background="#30ffffff"
android:drawableRight="@drawable/ic_action_info"
android:drawablePadding="10dp"
android:ems="10"
android:hint="Password"
android:inputType="textPassword"
android:padding="20dp"
android:textColor="@color/white"
android:textColorHint="@color/white"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="1.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/editTextUsername" />
<Button
android:id="@+id/btnLogin"
android:layout_width="118dp"
android:layout_height="59dp"
android:layout_marginTop="20dp"
android:text="LOGIN"
android:textSize="18sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.498"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/editTextPassword" />
<ImageView
android:id="@+id/imageView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:srcCompat="@drawable/user_icon" />
<TextView
android:id="@+id/tvForget"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:text="Forgot password?"
android:textColor="#FFFFFF"
android:textSize="18sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.335"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/btnLogin" />
<TextView
android:id="@+id/tvSignup"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:text="Sign Up"
android:textColor="#FFFFFF"
android:textSize="18sp"
android:textStyle="bold"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.106"
app:layout_constraintStart_toEndOf="@+id/tvForget"
app:layout_constraintTop_toBottomOf="@+id/btnLogin" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="20dp"
android:text="Or sign in with"
android:textColor="#3F51B5"
app:layout_constraintBottom_toTopOf="@+id/imageView3"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent" />
<ImageView
android:id="@+id/imageView2"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_marginEnd="20dp"
android:layout_marginBottom="32dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@+id/imageView3"
app:srcCompat="@drawable/fb" />
<ImageView
android:id="@+id/imageView3"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_marginBottom="32dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:srcCompat="@drawable/google" />
<ImageView
android:id="@+id/imageView4"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_marginStart="20dp"
android:layout_marginBottom="32dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toEndOf="@+id/imageView3"
app:srcCompat="@drawable/twitter" />
</androidx.constraintlayout.widget.ConstraintLayout>3. In activity_register.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/background"
tools:context=".MainActivity">
<EditText
android:id="@+id/editTextname"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:layout_marginTop="10dp"
android:background="#30ffffff"
android:drawableRight="@drawable/ic_action_user"
android:drawablePadding="10dp"
android:hint="Name"
android:inputType="textPersonName"
android:padding="15dp"
android:textColor="@color/white"
android:textColorHint="@color/white"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="1.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/imageView" />
<EditText
android:id="@+id/editTextemail"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:layout_marginTop="10dp"
android:background="#30ffffff"
android:drawableRight="@drawable/ic_action_email"
android:drawablePadding="10dp"
android:hint="Email"
android:inputType="textPersonName"
android:padding="15dp"
android:textColor="@color/white"
android:textColorHint="@color/white"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="1.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/editTextname" />
<EditText
android:id="@+id/editTextUsername"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:layout_marginTop="10dp"
android:background="#30ffffff"
android:drawableRight="@drawable/ic_action_user"
android:drawablePadding="10dp"
android:hint="Username"
android:inputType="textPersonName"
android:padding="15dp"
android:textColor="@color/white"
android:textColorHint="@color/white"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="1.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/editTextemail" />
<EditText
android:id="@+id/editTextPassword"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:background="#30ffffff"
android:drawableRight="@drawable/ic_action_info"
android:drawablePadding="10dp"
android:ems="10"
android:hint="Password"
android:inputType="textPassword"
android:padding="15dp"
android:textColor="@color/white"
android:textColorHint="@color/white"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="1.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/editTextUsername" />
<EditText
android:id="@+id/editTextConfirmPassword"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:background="#30ffffff"
android:drawableRight="@drawable/ic_action_info"
android:drawablePadding="10dp"
android:ems="10"
android:hint="Confirm Password"
android:inputType="textPassword"
android:padding="15dp"
android:textColor="@color/white"
android:textColorHint="@color/white"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="1.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/editTextPassword" />
<Button
android:id="@+id/btnSignup"
android:layout_width="118dp"
android:layout_height="59dp"
android:layout_marginTop="20dp"
android:text="SIGN UP"
android:textSize="18sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.498"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/editTextConfirmPassword" />
<ImageView
android:id="@+id/imageView"
android:layout_width="75dp"
android:layout_height="75dp"
android:layout_marginTop="10dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:srcCompat="@drawable/user_icon" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="20dp"
android:text="Or sign up with"
android:textColor="#3F51B5"
app:layout_constraintBottom_toTopOf="@+id/imageView3"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent" />
<ImageView
android:id="@+id/imageView2"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_marginEnd="20dp"
android:layout_marginBottom="32dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@+id/imageView3"
app:srcCompat="@drawable/fb" />
<ImageView
android:id="@+id/imageView3"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_marginBottom="32dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:srcCompat="@drawable/google" />
<ImageView
android:id="@+id/imageView4"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_marginStart="20dp"
android:layout_marginBottom="32dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toEndOf="@+id/imageView3"
app:srcCompat="@drawable/twitter" />
</androidx.constraintlayout.widget.ConstraintLayout>4. In activity_welcome.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".WelcomeActivity">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:text="Welcome to my APP"
android:textSize="18sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="www.ifixproblem.com"
android:textSize="18sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.504"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView"
app:layout_constraintVertical_bias="0.027" />
<TextView
android:id="@+id/textViewName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="30dp"
android:layout_marginTop="32dp"
android:text="Name"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView3" />
<TextView
android:id="@+id/textViewEmail"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="30dp"
android:layout_marginTop="5dp"
android:text="Email"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textViewName" />
<TextView
android:id="@+id/textViewUsername"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="30dp"
android:layout_marginTop="5dp"
android:text="Username"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textViewEmail" />
<TextView
android:id="@+id/textViewPassword"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="30dp"
android:layout_marginTop="5dp"
android:text="Password"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textViewUsername" />
</androidx.constraintlayout.widget.ConstraintLayout>5. In MainActivity.java
package com.eangkor.simpleuserlogin;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
Button loginbtn;
EditText username, password;
TextView signup;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
username =(EditText)findViewById(R.id.editTextUsername);
password =(EditText)findViewById(R.id.editTextPassword);
signup = (TextView)findViewById(R.id.tvSignup);
loginbtn = (Button)findViewById(R.id.btnLogin);
loginbtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if(username.getText().toString().toLowerCase().equals("admin") && password.getText().toString().equals("1234")){
//correct login
Toast.makeText(MainActivity.this,"LOGIN SUCCESSFUL", Toast.LENGTH_SHORT).show();
// redirect to Welcome Activity
Intent startIntent = new Intent(getApplicationContext(), WelcomeActivity.class);
startIntent.addFlags(Intent.FLAG_ACTIVITY_NEW_TASK);
startActivity(startIntent);
}else
// Fail login
Toast.makeText(MainActivity.this,"LOGIN FAILED !!!",Toast.LENGTH_SHORT).show();
}
});
signup.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
// redirect to Register Activity
Intent startIntent = new Intent(getApplicationContext(), RegisterActivity.class);
startIntent.addFlags(Intent.FLAG_ACTIVITY_NEW_TASK);
startActivity(startIntent);
}
});
}
}6. In RegisterActivity.java
package com.eangkor.simpleuserlogin;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
public class RegisterActivity extends AppCompatActivity {
Button signinbtn;
EditText name, email, username, password, confirm_password;
boolean isAllFieldsChecked = false;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_register);
name = (EditText) findViewById(R.id.editTextname);
email = (EditText) findViewById(R.id.editTextemail);
username = (EditText) findViewById(R.id.editTextUsername);
password = (EditText) findViewById(R.id.editTextPassword);
confirm_password = (EditText) findViewById(R.id.editTextConfirmPassword);
signinbtn = (Button) findViewById(R.id.btnSignup);
signinbtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
isAllFieldsChecked = CheckAllFields();
// the boolean variable turns to be true then
// only the user must be proceed to the activity2
if (isAllFieldsChecked) {
// redirect to Welcome Activity
Intent i = new Intent(getApplicationContext(), WelcomeActivity.class);
String strName = String.valueOf(name.getText());
String strEmail = String.valueOf(email.getText());;
String strUsername = String.valueOf(username.getText());
String strPassword = String.valueOf(password.getText());
i.putExtra("STR_NAME", strName);
i.putExtra("STR_EMAIL", strEmail);
i.putExtra("STR_USERNAME", strUsername);
i.putExtra("STR_PASSWORD", strPassword);
i.addFlags(Intent.FLAG_ACTIVITY_NEW_TASK);
startActivity(i);
}
}
});
}
private boolean CheckAllFields() {
if (name.length() == 0) {
name.setError("This field is required");
return false;
}
if (email.length() == 0) {
email.setError("Email is required");
return false;
}
if (username.length() == 0) {
username.setError("This field is required");
return false;
}
if (password.length() == 0) {
password.setError("Password is required");
return false;
} else if (password.length() < 8) {
password.setError("Password must be minimum 8 characters");
return false;
}
if (confirm_password.length() == 0) {
confirm_password.setError("Confirm Password is required");
return false;
}
// after all validation return true.
return true;
}
}7. In WelcomeActivity.java
package com.eangkor.simpleuserlogin;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.TextView;
import android.widget.Toast;
public class WelcomeActivity extends AppCompatActivity {
TextView tvName,tvEmail,tvUsername,tvPassword;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_welcome);
tvName=(TextView)findViewById(R.id.textViewName);
tvEmail=(TextView)findViewById(R.id.textViewEmail);
tvUsername=(TextView)findViewById(R.id.textViewUsername);
tvPassword=(TextView)findViewById(R.id.textViewPassword);
String rName,rEmail,rUsername,rPassword,rConfirmPassword;
if (savedInstanceState == null) {
Bundle extras = getIntent().getExtras();
if(extras == null) {
rName= null;
rEmail= null;
rUsername= null;
rPassword= null;
} else {
rName= extras.getString("STR_NAME");
rEmail= extras.getString("STR_EMAIL");
rUsername= extras.getString("STR_USERNAME");
rPassword= extras.getString("STR_PASSWORD");
tvName.setText(rName);
tvEmail.setText(rEmail);
tvUsername.setText(rUsername);
tvPassword.setText(rPassword);
}
} else {
rName= (String) savedInstanceState.getSerializable("STR_NAME");
}
}
}Result Screen:
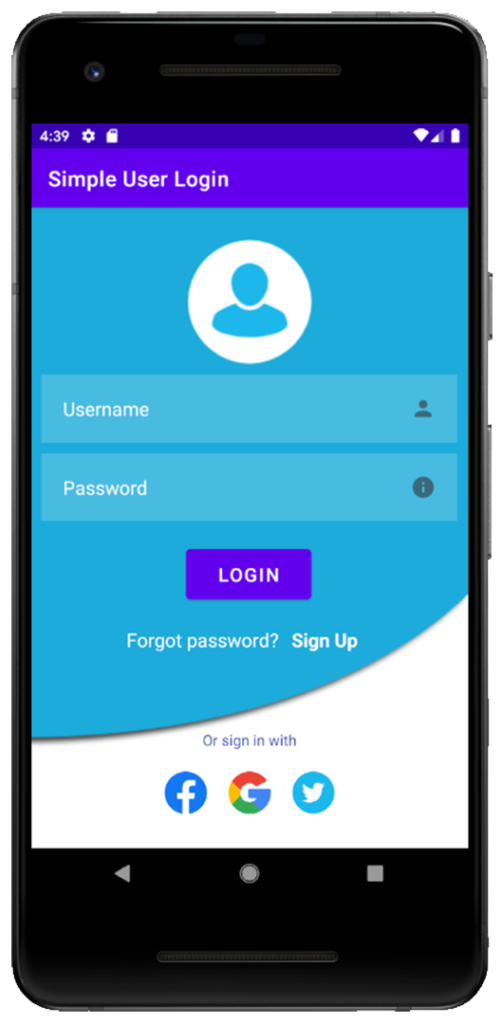
Login Screen

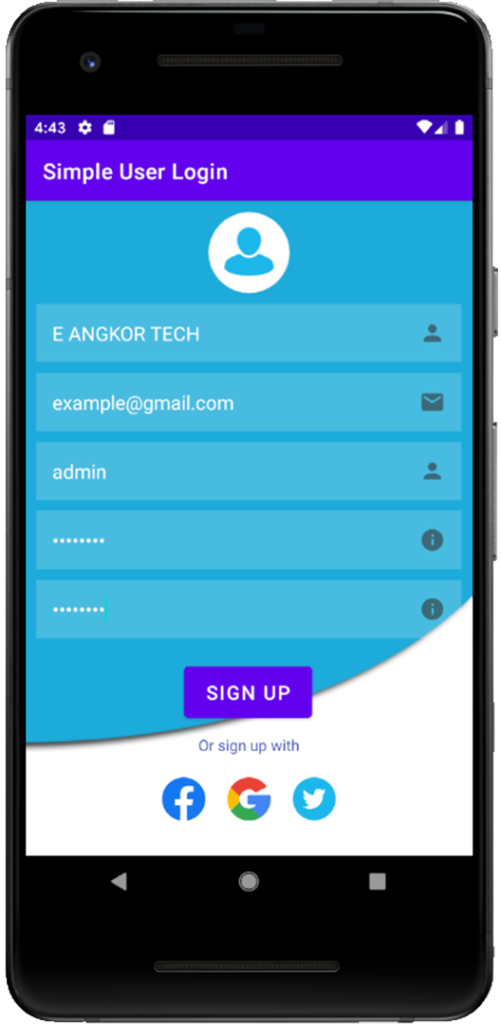
Registration Screen

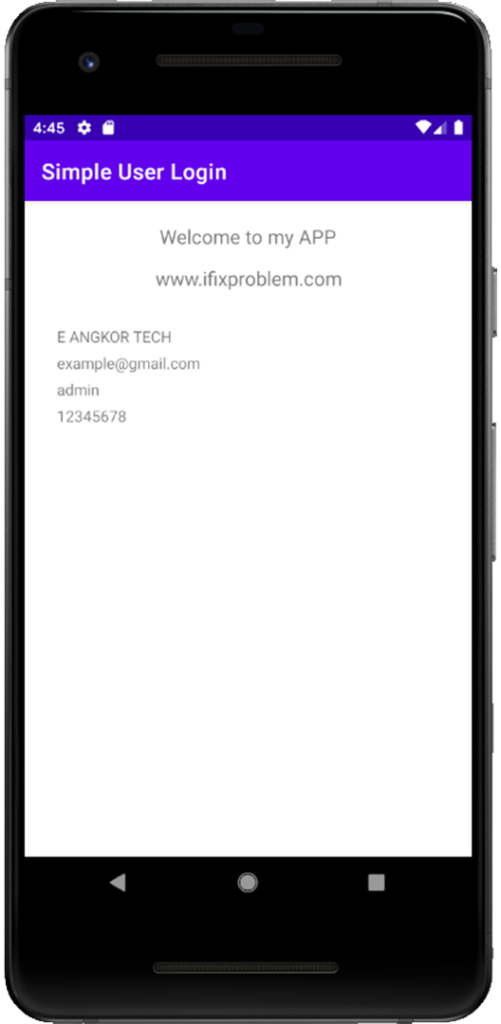
Welcome Screen



Also visit my web-site – seo marketing agency london
Take a look at my blog post – Best backlink building software
%%
Take a look at my webpage
My site